Wprowadzenie
Strona internetowa to nie tylko zbiór informacji, ale także narzędzie, które ma przyciągać uwagę i prowadzić użytkownika do podjęcia określonych działań. Animacje odgrywają w tym procesie istotną rolę, ponieważ poprawiają doświadczenie użytkownika, pomagają w nawigacji i zwiększają zaangażowanie.
Według badań użytkownik podejmuje decyzję o pozostaniu na stronie w ciągu 2,5 sekundy. Jeśli interfejs jest statyczny i nieangażujący, istnieje duże ryzyko, że szybko opuści stronę. Odpowiednio zastosowane animacje mogą wydłużyć czas przebywania na stronie i zwiększyć współczynnik konwersji.
W tym artykule omówimy, jak animacje wpływają na doświadczenie użytkownika oraz w jaki sposób można je wykorzystać, aby poprawić efektywność strony internetowej.

1. Rola animacji w poprawie UX
Animacje spełniają wiele funkcji, które bezpośrednio wpływają na odbiór strony przez użytkownika. Ich głównym celem jest prowadzenie użytkownika przez stronę w sposób płynny i intuicyjny.
Dobrze zaprojektowane animacje:
- poprawiają płynność nawigacji i eliminują nagłe przeskoki między sekcjami,
- ułatwiają użytkownikowi zrozumienie treści poprzez stopniowe wprowadzanie informacji,
- pomagają w budowaniu hierarchii wizualnej, kierując uwagę na kluczowe elementy, takie jak przyciski CTA,
- tworzą wrażenie interaktywności, co zwiększa zaangażowanie użytkownika.

Przykładem skutecznego zastosowania animacji jest podświetlanie kluczowych elementów strony, takich jak formularze kontaktowe czy przyciski akcji, które stopniowo pojawiają się na ekranie w odpowiednim momencie.
📌 Więcej o UX: User Experience – Wikipedia
2. Rodzaje animacji na stronach internetowych
Mikrointerakcje
Mikrointerakcje to drobne animacje, które pojawiają się w reakcji na działania użytkownika, takie jak kliknięcie lub najechanie kursorem. Ich zadaniem jest dostarczenie informacji zwrotnej i poprawa intuicyjności interfejsu.
Najczęściej stosowane mikrointerakcje:
- zmiana koloru przycisku po najechaniu myszką,
- podświetlenie aktywnego pola formularza,
- subtelne efekty na ikonach menu ułatwiające nawigację.
📌 Więcej o mikrointerakcjach: Microinteraction – Wikipedia

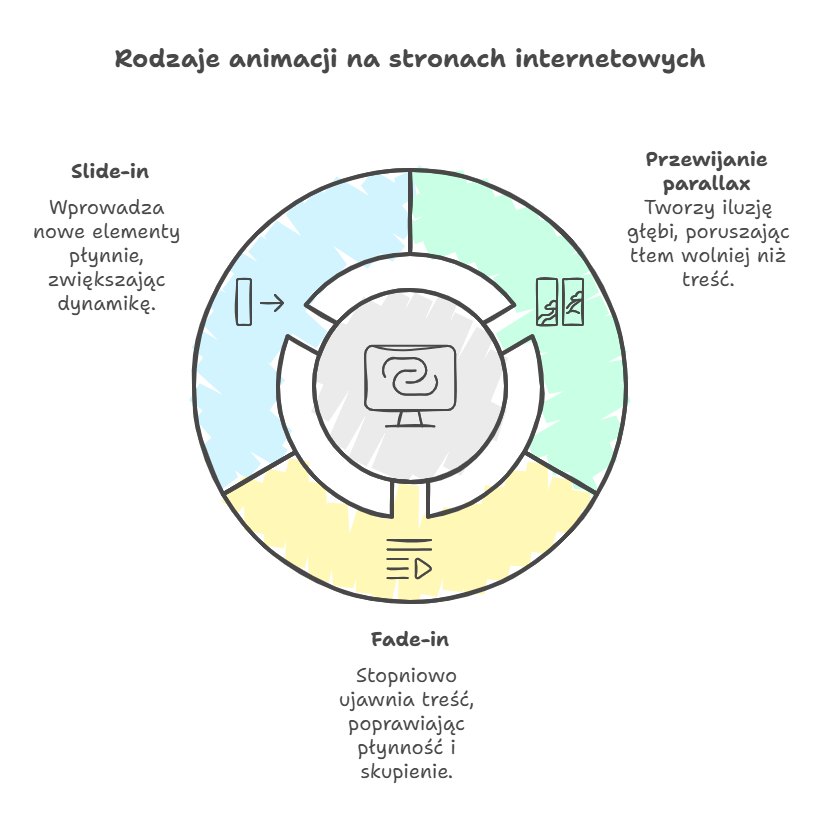
Animacje przewijania
Efekty pojawiające się w trakcie przewijania strony przyciągają uwagę i sprawiają, że interfejs wydaje się bardziej dynamiczny. Odpowiednio zastosowane animacje mogą również poprawić czytelność treści i skupić uwagę użytkownika na kluczowych elementach.
Najczęściej stosowane efekty:
- Parallax scrolling – tło porusza się wolniej niż treść, co daje efekt głębi,
- Fade-in – stopniowe pojawianie się treści,
- Slide-in – płynne wprowadzanie nowych elementów na ekran.
📌 Więcej o parallax scrolling: Parallax – Wikipedia

Animacje przejść między stronami
Animowane przejścia zamiast tradycyjnego przeładowania podstrony poprawiają odbiór strony i sprawiają, że korzystanie z niej jest bardziej płynne.
Najczęściej stosowane efekty:
- stopniowe zanikanie i pojawianie się treści,
- dynamiczne przesuwanie elementów w lewo/prawo zamiast gwałtownej zmiany widoku.

📌 Więcej o interfejsach nawigacyjnych: GUI – Wikipedia
3. Jak animacje wpływają na konwersję?
Dobrze zaprojektowane animacje mogą zwiększyć współczynnik konwersji poprzez:
- lepsze prowadzenie użytkownika do kluczowych działań, takich jak wypełnienie formularza czy dokonanie zakupu,
- zwiększenie czasu spędzanego na stronie poprzez angażujące efekty wizualne,
- poprawę przejrzystości treści, co ułatwia szybkie odnalezienie istotnych informacji.

Przykładem skutecznej animacji zwiększającej konwersję jest stopniowe wyświetlanie treści w odpowiednich momentach przewijania – np. CTA pojawiające się dopiero wtedy, gdy użytkownik zapozna się z wcześniejszymi informacjami.
📌 Więcej o konwersjach: Konwersja w marketingu – Wikipedia
4. Dobre praktyki w projektowaniu animacji
Minimalizm i funkcjonalność
Animacje powinny wspierać użytkownika, a nie rozpraszać. Nadmierne efekty wizualne mogą spowolnić stronę i utrudnić odbiór treści. Warto stosować animacje tam, gdzie rzeczywiście poprawiają UX.

Optymalizacja wydajności
Należy dbać o to, aby animacje nie obciążały strony. W tym celu warto stosować lekkie efekty CSS zamiast skomplikowanych skryptów JavaScript oraz kompresować grafiki i pliki multimedialne.

Testowanie na różnych urządzeniach
Animacje powinny działać płynnie zarówno na komputerach, jak i urządzeniach mobilnych. Przed wdrożeniem warto sprawdzić ich wydajność na różnych przeglądarkach i systemach operacyjnych.

Podsumowanie
Animacje na stronie internetowej mogą znacząco poprawić doświadczenie użytkownika i zwiększyć zaangażowanie. Odpowiednio zastosowane efekty wizualne pomagają w nawigacji, ułatwiają odbiór treści i kierują użytkownika do podjęcia pożądanych działań.
Aby animacje działały skutecznie, powinny być dobrze zaplanowane i zoptymalizowane. Kluczowe znaczenie ma ich minimalizm, funkcjonalność oraz zgodność z zasadami UX.
Wdrażając animacje, warto pamiętać, że ich celem nie jest jedynie poprawa estetyki, ale przede wszystkim zwiększenie konwersji i zaangażowania użytkowników.
