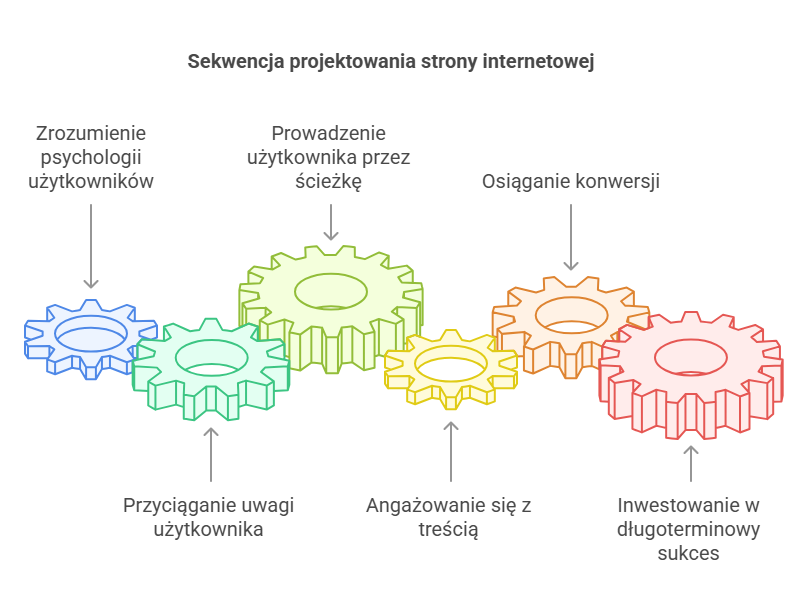
Projektowanie stron internetowych to sztuka, która łączy estetykę, funkcjonalność i zrozumienie ludzkiego zachowania. Klucz do sukcesu leży w zdolności projektanta do przewidywania i wpływania na decyzje użytkownika na każdym etapie jego interakcji ze stroną. W tym artykule, bazując na zasadach psychologii behawioralnej, pokażemy Ci, jak zaprojektować stronę internetową, która nie tylko przyciągnie uwagę użytkownika, ale także zachęci go do pozostania i wykonania oczekiwanych działań.

Zrozumienie użytkownika – klucz do skutecznego projektowania
1. Psychologia behawioralna w projektowaniu stron
Psychologia behawioralna bada, jak ludzie podejmują decyzje, reagują na bodźce i jaką rolę w tym procesie odgrywają emocje. W kontekście stron internetowych oznacza to, że projektowanie musi być oparte na analizie tego, jak użytkownicy widzą, myślą i działają w środowisku cyfrowym. Strona zaprojektowana zgodnie z zasadami behawioralnymi:
- Redukuje tarcia na ścieżce użytkownika (ang. user friction).
- Ułatwia podejmowanie decyzji dzięki klarownym wskazówkom i call-to-action (CTA).
- Minimalizuje stres poznawczy poprzez intuicyjny układ i prostotę.

2. Czas na decyzję – zasada 3 sekund
Z badań wynika, że użytkownicy oceniają stronę w pierwszych kilku sekundach. W ciągu 2,54 sekundy (źródło: Forbes) decydują, czy zostaną, czy opuszczą witrynę. Dlatego kluczowe elementy, takie jak nagłówki, grafika czy pierwsze CTA, muszą być zaprojektowane z myślą o maksymalnym oddziaływaniu wizualnym i funkcjonalnym.

Jak przyciągnąć użytkownika?
1. Pierwsze wrażenie ma znaczenie
Strona internetowa musi natychmiast przekazywać kluczowe wartości marki. Kluczowe elementy pierwszego wrażenia to:
- Czytelny nagłówek – użytkownik od razu wie, co oferuje Twoja strona.
- Estetyczna grafika – wysokiej jakości obrazy zwiększają zaufanie do marki.
- Przejrzysty układ – intuicyjna struktura pozwala szybko odnaleźć potrzebne informacje.

Zasady te opierają się na psychologii poznawczej i teorii uwagi, które podkreślają rolę czytelności i prostoty w przyciąganiu uwagi.
2. Kolory, które wpływają na emocje
Kolory odgrywają kluczową rolę w projektowaniu stron internetowych. Na przykład:
- Czerwony pobudza emocje i działa motywująco (idealny do przycisków CTA).
- Niebieski buduje zaufanie i spokój (często używany przez banki i firmy technologiczne).
- Zielony symbolizuje harmonię i zachęca do działań, takich jak „kup teraz” lub „zarejestruj się”.

Więcej o psychologii kolorów znajdziesz w artykule na Wikipedii.
3. Historia opowiedziana przez treść
Treść strony powinna być jak dobrze skonstruowana opowieść. Ludzie lepiej reagują na historie, które angażują emocjonalnie, niż na suche fakty. W praktyce oznacza to:
- Tworzenie nagłówków, które odpowiadają na pytania użytkownika.
- Pisanie tekstów w języku korzyści, które pokazują, co użytkownik zyska dzięki Twojej ofercie.
- Wykorzystanie storytellingu do budowania więzi z odbiorcami.

Jak zatrzymać użytkownika?
1. Intuicyjna nawigacja – prostota ponad wszystko
Jednym z najczęstszych błędów na stronach internetowych jest zbyt skomplikowana nawigacja. Według badań, użytkownicy opuszczają stronę, gdy nie mogą znaleźć potrzebnych informacji w ciągu kilku sekund.
Jak tego uniknąć?
- Ogranicz menu do maksymalnie 5-7 głównych kategorii.
- Używaj jasnych etykiet, które dokładnie opisują zawartość.
- Wprowadź widoczne CTA, które prowadzą użytkownika przez ścieżkę zakupową lub informacyjną.

2. Szybkość ładowania strony
Każda sekunda opóźnienia w ładowaniu strony może obniżyć wskaźnik konwersji o 7%. Jak zapewnić szybkie ładowanie?
- Kompresuj obrazy i pliki multimedialne.
- Wykorzystuj systemy CDN (ang. Content Delivery Network).
- Optymalizuj kod strony.

Więcej o znaczeniu szybkości ładowania możesz przeczytać na Wikipedii.
3. Personalizacja treści
Ludzie lubią czuć się wyjątkowo. Dzięki narzędziom analitycznym możesz dostosować treści na stronie do potrzeb użytkownika. Przykłady personalizacji:

- Wyświetlanie rekomendacji produktów na podstawie wcześniejszych wyszukiwań.
- Dostosowanie języka i waluty w zależności od lokalizacji użytkownika.
- Tworzenie dynamicznych CTA, które zmieniają się w zależności od etapu ścieżki użytkownika.
4. Responsywność – Twoja strona musi działać na każdym urządzeniu
Ponad 60% ruchu w internecie pochodzi z urządzeń mobilnych. Jeśli Twoja strona nie jest responsywna, tracisz ogromny potencjał. Strona responsywna:

- Dostosowuje układ do różnych rozmiarów ekranu.
- Ułatwia nawigację na smartfonach i tabletach.
- Poprawia pozycjonowanie w Google (Google faworyzuje strony przyjazne dla urządzeń mobilnych).
Trendy w projektowaniu stron internetowych na 2025 rok
1. Mikrointerakcje i animacje
Subtelne animacje, takie jak przyciski, które delikatnie zmieniają kolor po najechaniu, czy przewijanie z efektami, angażują użytkowników i sprawiają, że korzystanie ze strony staje się bardziej przyjemne.

2. Dark mode (ciemny tryb)
Ciemny tryb to nie tylko estetyczny wybór – jest również wygodniejszy dla oczu użytkowników w słabym oświetleniu.

3. Integracja AI (Sztucznej Inteligencji)
Nowoczesne strony coraz częściej korzystają z chatbotów, które odpowiadają na pytania użytkowników w czasie rzeczywistym, oraz algorytmów rekomendujących produkty czy treści.

Podsumowanie
Projektowanie strony internetowej to proces wymagający wiedzy, doświadczenia i zrozumienia psychologii użytkowników. Kluczem do sukcesu jest stworzenie strony, która nie tylko przyciąga uwagę, ale także prowadzi użytkownika przez zaplanowaną ścieżkę działań – od wejścia na stronę, przez eksplorację treści, aż po wykonanie pożądanej konwersji.
Pamiętaj, że dobrze zaprojektowana strona to inwestycja, która przynosi korzyści na lata. Jeśli chcesz stworzyć witrynę, która będzie spełniała najwyższe standardy i maksymalizowała wyniki Twojego biznesu – skontaktuj się z nami. Jak mawiają – do tanga trzeba dwojga!